Related Content



Css Menu Bar Code Html
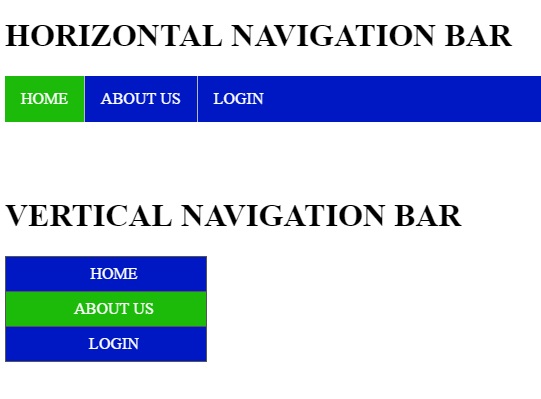
In the video, you have seen the fully responsive dropdown menu and how it looks on mobile devices. I hope you have understood the codes behind creating this CSS dropdown menu. If you’re a beginner in web design and you only know basic HTML & CSS then you can also create this type of navbar or dropdown menu bar. .current-menu-item: Menu items that correspond to the currently viewed page (so in our example we just opened the homepage as “Home” contains this class).current-menu-ancestor: Menu items that are ancestors (parents, grandparents) of the menu item which corresponds to the currently rendered page. About the code CSS Radial Menu. Hover the burger to expand radial menu. Only CSS with transitions and transfroms. The radial menu system is responsive according to the viewport height/width. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari. Responsive: yes. Step 5: Design menu items with CSS code. The following programming codes have helped to make the menu design above the basic design. This means that the following CSS codes have been used to indicate the size and color of the icons and text.wrapper.sidebar ul li a. Create a CSS Horizontal Navigation Bar. In this article we’re going to look at the process of creating a horizontal menu with CSS. At its core, a CSS menu is made up of lists, so creating one is our first step. Here is the code for that manually: Looking at the list (above) you’ll see that it’s vertical and unadorned.
Css Menu Bar Code Css

Css Nav Bar Codepen
15 Best Free Bootstrap UI Kits in 2019 to Simplify Your Design
Bootstrap UI Kit is one of the most popular design frameworks for web development and responsive design today. It makes prototyping and web design much easier.The Mockplus team has compiled a batch of...
50 Best Free Bootstrap Form Templates & Examples in 2019
Bootstrap has gained in popularity and is one of the most practical front-end web frameworks. Developers and designers are sharing free bootstrap forms to help each other save time when building a web...
30 Best Bootstrap 4 Footer Templates in 2020
A website usually consists of a header, a body, and a footer, and each plays a special role to help visitors. If you want to design a great website, then none of the three aspects should be overlooked...