- Adobe Typekit Fonts Not Working On Latest Microsoft Sierra Os Update
- Adobe Typekit Fonts Not Working On Latest Microsoft Sierra Os Version
- Adobe Typekit Fonts Not Working On Latest Microsoft Sierra Os Download
- Adobe Typekit Fonts Not Working On Latest Microsoft Sierra Os X
Using fonts with Adobe Creative Cloud
- Tumult Hype Documentation. If you’re unfamiliar with Tumult Hype, our documentation is the best way to learn about all of Hype’s amazing features. Get up to speed by reading the other documentation chapters linked on the left side.
- Some programs, including Adobe Acrobat and Microsoft Office, do not automatically update the font menu when a new font is added. These applications need to be restarted before the new fonts are available for use. If restarting the application doesn’t restore the active font to the font menu, try the next steps in the troubleshooting guide.
- Also, how are creating pdf file word? If use office's built-in save pdf, won't able embed fonts other truetype fonts, latest version of office 2016 applications. Bug has been reported microsoft numerous times, microsoft doesn't consider bug important enough fix., minion pro, fonts in adobe type library, typekit opentype cff fonts (not truetype).
- OpenType fonts features Adobe Type. OpenType® is a cross-platform font file format developed jointly by Adobe and Microsoft. Adobe has converted the entire Adobe Type Library into this format and now offers thousands of OpenType fonts. The two main benefits of the OpenType format are its cross-platform compatibility (the same font file works.
Explore Adobe Caslon designed by Carol Twombly at Adobe Fonts. A serif typeface with 6 styles, available from Adobe Fonts for sync and web use. Adobe Fonts is the easiest way to bring great type into your workflow, wherever you are.
Whether you’re designing for print, web, or video, Adobe Creative Cloud makes more fonts accessible to you. When you install Creative Cloud design applications, such as Photoshop CC or InDesign CC, a set of professional OpenType fonts is installed along with the software, and you can use those fonts with any application on your system. These OpenType fonts are system fonts that are appropriate for print projects but are not ideal for text on web pages. For web design projects, you may want to use the Adobe TypeKit web fonts that are included with your Adobe Creative Cloud subscription.
If you build a website by hand coding it, using a web font involves adding appropriate font code in the correct line in your website’s CSS code. That isn’t necessary when you build your website in designer-friendly Adobe Muse, because the integration of Adobe Muse with Adobe TypeKit lets you choose and apply web fonts to your website by pointing and clicking instead of writing code.
As an additional benefit, some TypeKit fonts are also available for desktop use. When you use the Adobe Creative Cloud desktop application to select TypeKit desktop fonts and sync them to your computer, those fonts are installed on your system and become available to all applications on your system.
In combination, the OpenType fonts installed with Creative Cloud applications and the Creative Cloud access to Adobe TypeKit web and desktop fonts provide you with immediate access to a wide selection of typefaces for your print and web projects.
Choosing desktop fonts in Creative Cloud applications
In Photoshop, InDesign, and other Adobe Creative Cloud design applications, you might notice that the Type menu looks different than it does in other software you may use. The reason is that the Type menu in Creative Cloud software is enhanced to help you choose an appropriate font for your output medium. In applications that are often used for print, the font menu includes a symbol near the font name that indicates the format of each font, like this:
OpenType
Adobe PostScript
TrueType
Also, to the right of the font name, you may see a visual sample of the font.

The format of a font does not necessarily guarantee its suitability for a particular purpose, but there are some guidelines you can follow. TrueType fonts are best for printed projects, video, and online presentations. For print projects in which professional typography is a priority, OpenType and PostScript fonts are preferred.
The same font can exist in many versions created by various type foundries (companies that design and produce fonts). Some sources of fonts, such as the Adobe Type Library, aspire to higher levels of typographic quality, so their versions of fonts will typically exhibit a high level of quality in subtle design details and may contain additional specialized glyphs. If a font exists in OpenType and PostScript formats, the OpenType version will typically be more recent and possibly more refined; however, when you’re deciding between multiple versions of the same font, you should always consider the reputation of each type foundry.
Viewing document fonts in Adobe Bridge
You can use Adobe Bridge to inspect the fonts used in some document formats created by Adobe Creative Cloud applications, such as Adobe InDesign and Adobe Illustrator. If Adobe Bridge can display the fonts inside a document, they’ll be listed in the Fonts section in the Metadata panel. As a result, you can find out which fonts a document uses without having to open and manually examine it.

Choosing fonts for a website in Adobe Muse
In contrast with print design applications, Adobe Muse was introduced to create website design. Instead of prioritizing fonts that provide the highest quality for print, Muse prioritizes web fonts because you can reasonably expect web fonts to appear as you intended when your website is viewed in current web browsers.
The font menu in Muse contains a Recently Used Fonts section for quick access to fonts you have recently applied. Below that section you’ll see three font sections in order of preference for website design:
Web Fonts. The Web Fonts menu offers the largest choice of fonts that you can expect to display as intended when visitors view your website. The fonts in this menu are either present in the open Muse website or added by you, so this menu may be empty if you haven’t yet used any web fonts. To customize the Web Fonts menu, see the next section, “Working with Adobe TypeKit web fonts in Adobe Muse.”
- Web Safe Fonts. Only a small number of fonts are web safe, so they don’t provide much design freedom. But because web safe fonts are installed on most devices, if you use one, you can reasonably expect your website to display these fonts as you intended.
- System Fonts (exports as image). Muse lists system fonts at the bottom of the menu because they are installed on your computer but probably not on the computers of visitors who view your website, and they are not equipped to be automatically downloaded because they aren’t web fonts. If you do choose one of these fonts, Muse converts the text to an image at a fixed size, which is typically not desirable, as described in “Fonts for websites,” earlier in this lesson. For all of these reasons, system fonts are the least attractive font choice for websites.
Working with Adobe TypeKit web fonts in Adobe Muse

In Adobe Muse you can apply fonts using a menu in the toolbar or a menu in the Text panel. The items listed in the font menu’s Web Fonts section can vary, because that section can contain web fonts used in the currently open document as well as web fonts you’ve added manually to the menu.

You added and applied a web font in Lesson 3; now you’ll take a closer look at the Add Web Fonts dialog box.
- Make sure your computer is connected to the Internet, and start Adobe Muse CC.
- In Windows Explorer, Mac OS X Finder, or Adobe Bridge CC, navigate to your Lessons folder, open the Lesson04 folder, and then double-click the file Pluralist-site-04.muse. The file opens in Adobe Muse CC. If Muse asks you if you want to update links, click Cancel.
In the site map, double-click the page Log in/Join to open it in Design view.
- With the Text tool (), click a text insertion point anywhere in the Log in/Join text frame. This activates the text options in the Muse toolbar and in the Text panel, including the font menu.
- Click the font menu in the Muse toolbar or in the Text panel. You’ll see two fonts, Frijole and Varela. Both are listed because they are used in the document. Frijole is used on the home page, and Varela is the font used throughout the rest of the site.
If you opened another Muse website that used a different set of web fonts, those would be the fonts listed in the Web Fonts section.
When you want to use web fonts that aren’t already listed in the Web Fonts section or when you want to remove unused fonts from the list in the Web Fonts section, you use the Web fonts dialog box.
In a font menu, choose Add Web Fonts.
Across the top of the Web Fonts dialog box are controls for viewing the fonts and helping you filter the list to more easily find the fonts you want to add.
- Click in the Filter By Name field and type pol. All of the fonts disappear except for Poller One and Poly because you’ve just filtered the font list to display only the fonts containing the letters “pol” in the name.
Click the Poller One font. A blue check mark appears. The Poller One font is now selected and available in the font menu, but you aren’t finished yet. You can add more than one font before you close the Add Web Fonts dialog box.
- Delete the text in the Filter By Name field.
Move the mouse over the first icon in the Filter section, and then pause to display the tool tip. It reads “Sans serif: without serifs” to describe which fonts will be displayed if you click the button.
- Move the mouse over the second icon in the Filter section, and then pause to display the tool tip. It reads “Serif: with serifs” to describe which fonts will be displayed if you click the button.
- Click the Serif: with Serifs button.
Scroll all the way to the bottom of the list of displayed fonts, and click the Ribeye and Tinos fonts to add those to the fonts you’ve selected.
Click the third button from the right; the list now displays just a few fonts. Click the second button from the right to see that a different short list of fonts is displayed. Hover the mouse over each of those buttons to read their tool tips.
Notice that the two buttons you used in step 9 are in their own group. According to the tool tips, the first of the two buttons in that group filters the list for fonts that work well as headings, and the second filters the list for fonts that work well in paragraphs at small sizes. These are only suggestions; you can use a font in any way you like.
Click the check mark button at the right end of the filter bar to display fonts you’ve selected during this session.
The font list may be blank. The reason is that the list displays fonts that meet all the filter criteria, and there may be no selected fonts that match the style, usage, and selection filter buttons that are active.
If the heading or paragraph usage button is selected, deselect it. The list should now display the Ribeye and Tinos fonts. You selected one more font earlier, but it isn’t displayed because the Serif filter is active.
Click the Serif button to deselect it. Now you see all three of the fonts you selected during this session. Poller One wasn’t displayed earlier because it is a sans serif font. If there were other web fonts previously added to the Web Fonts section, they would also appear in this list.
- Click OK. If a Web Fonts Notification alert appears, click OK.
Click a font menu. The Poller One, Ribeye, and Tinos fonts are now part of the Web Fonts menu.
- Choose File > Add/Remove Web Fonts. This is another way to open the Add Web Fonts dialog box.
Make sure the Show Selected Fonts button (the check mark button) is selected, and click the Ribeye font. It becomes deselected and disappears.
- Click OK. If a Web Fonts Notification alert appears, click OK.
- Click a font menu, and notice that Ribeye is no longer available.
Adobe Typekit Fonts Not Working On Latest Microsoft Sierra Os Update
Congratulations! You’ve learned how to work with web fonts in Adobe Muse. Now you can apply a wide range of Adobe TypeKit fonts to your websites and be confident that they’ll display as you intended in current web browsers.
When you activate fonts from Adobe Fonts, they will appear in the font menus of all your desktop applications, such as Photoshop, Illustrator, InDesign, Microsoft Office, and iWork. Use these fonts for print design, website mockups, word processing, and more.
Fonts are activated on your computer through Creative Cloud desktop. If you do not have the software installed, you can download it here.
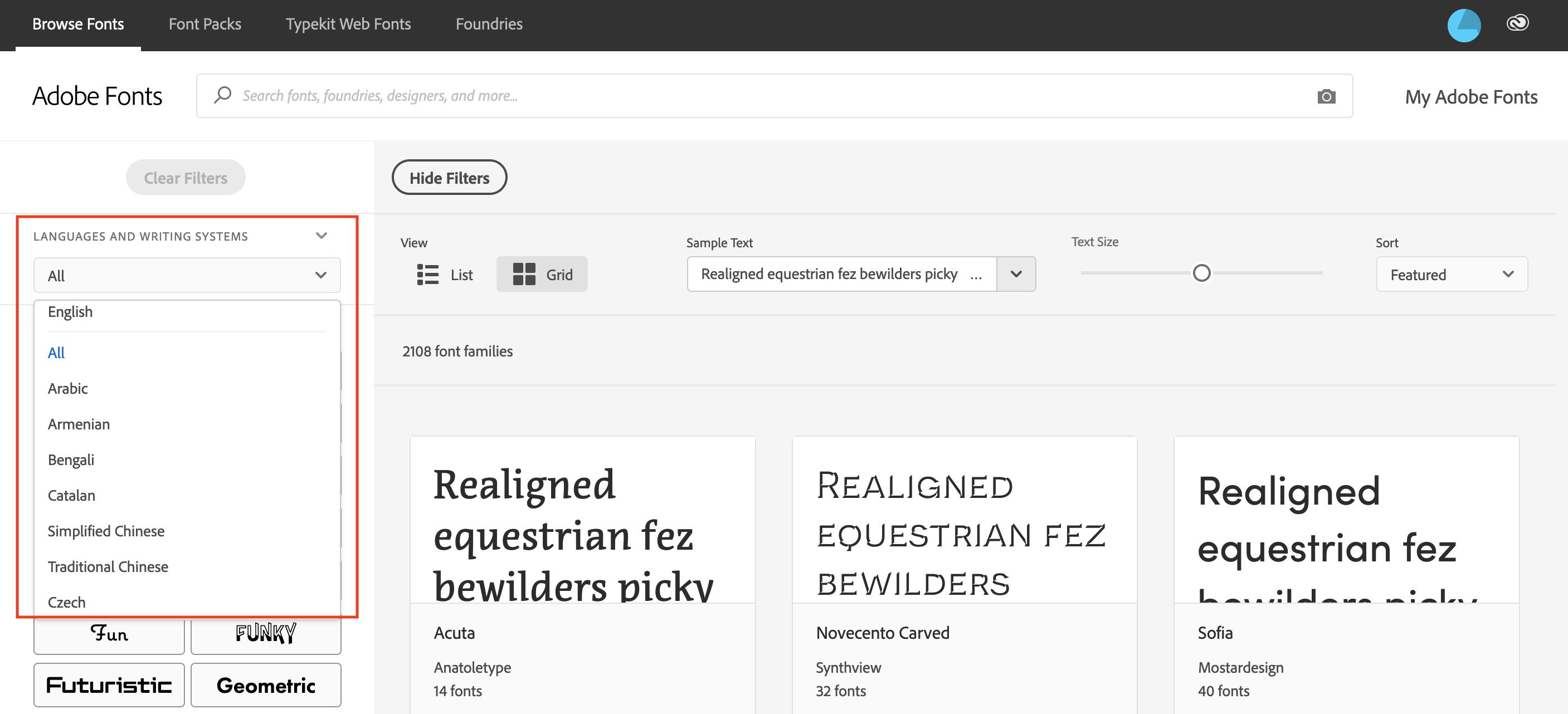
Start by browsing the library of fonts. You can choose the language support you require from theLANGUAGES AND WRITING SYSTEMS drop-down menu.
Add tags or filters to refine the list of fonts. Use our natural language search tags to browse fonts that fit the mood of your project, or you can filter by classification (such as serif or sans serif), properties (x-height, width, or weight), or language.
The collection of Japanese fonts has different filtering options, so you can browse for kana-only fonts or by style classifications like Mincho, Gothic, Maru Gothic, and Brush.
When you find a font you like, click to view the family page. Select the font weights and styles you want to use, or use the menu at the top of the list to add full families.
Active fonts are shown in Creative Cloud desktop by clicking the f menu icon in the upper right corner.
If your fonts don’t show up in Creative Cloud desktop within a minute or two, check the troubleshooting guide.
Adobe Typekit Fonts Not Working On Latest Microsoft Sierra Os Version
Once the fonts are active, they are added to the font menu in each application, alongside all of your locally installed fonts. They will be immediately available in most programs, but a few need to be restarted to add new fonts to the menu (for example, Adobe Acrobat and Microsoft Office).
Adobe Typekit Fonts Not Working On Latest Microsoft Sierra Os Download
In addition to being listed in Creative Cloud desktop, your active fonts are listed on the website under the Active Fonts tab on My Adobe Fonts.
You can activate as many fonts as you'd like, but we recommend keeping your active font list short to optimize performance. Every font you deactivate is tracked in your Previously Active tab, so you can easily activate them again at any time.
Using the fonts in older versions of Creative Cloud and third-party apps
Please note that Adobe fonts that have not been used in over 150* days need to be reinstalled for use in older Creative Cloud and third-party apps. Creative Cloud keeps apps running smoothly by periodically cleaning up fonts that you don’t appear to be using.
Adobe Typekit Fonts Not Working On Latest Microsoft Sierra Os X
You can quickly reinstall fonts on the Adobe Fonts website by clicking the cloud icon next to the font name in your Active Fonts list. Once the fonts are reinstalled, they will show up as usual in all your font menus.
We recommend keeping Creative Cloud software up-to-date for the best font experience.
*Number of days is subject to change